
When we go into the development process it looks very easy to start the development as soon as possible. Don’t rush please at this point!
The development process is sometimes expensive and you can just spend money on something you didn’t expect.
Initially, you and the dev team might have different visions of the ideas you have, estimation based on a list of features can’t be very accurate. And a lot more reasons to not rush even though the idea is very simple.
I’d like to explain how you can save time, effort, headache, and money on your next project.
Let’s start with the definition of what I mean when I’m saying “wireframes”.
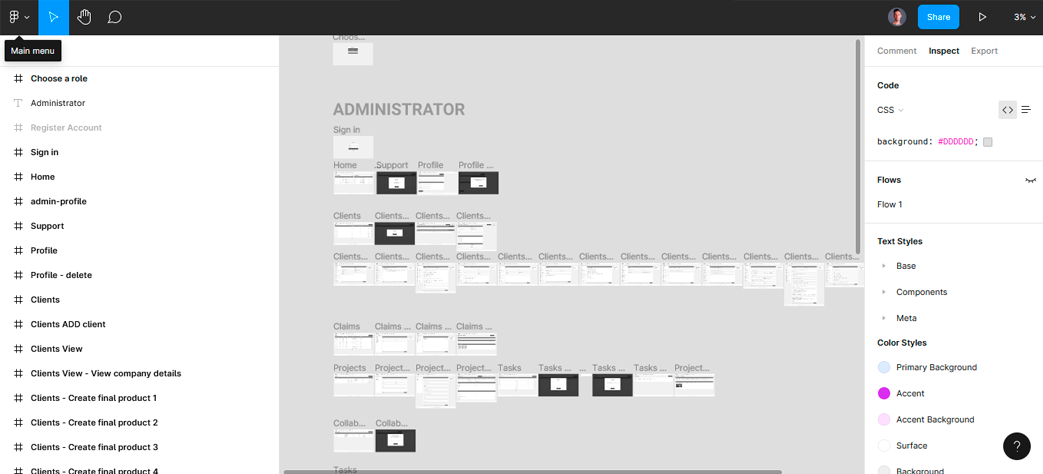
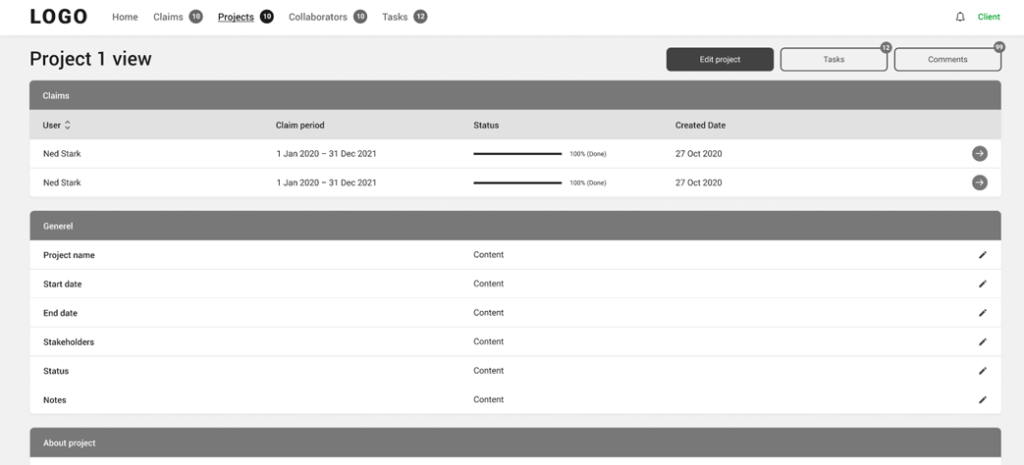
What are “wireframes” in our case?

It is a page with a basic layout with general information linked together. Wireframes explain the initial project idea. There are no colors except black, white, and gray. All the focus is on functionality.
What are the main benefits of wireframes?
There are a lot of them but I’d like to walk you through the main of them from our experience building web and mobile apps for more than 8 years:
#1: Saves time
You can think that it will delay project development because you should spend time communicating with a designer.
Actually, I’m talking about the time during the project development. When you start the development without any basic wireframes you can have one view of how the user interface should look and work but a development team will have another and due to this difference you’ll spend a lot of time discussing all the moments in the future and fixing the created interface.
It’s always much faster to create wireframes and make changes before the development is started.
#2: Saves money
From the previous point, I think it is obvious that you will save time if you create wireframes before the development because developers are more expensive than a designer, and implementing changes in the working solution will be more difficult.
Your budget will be spent appropriately if you have a basic layout and all team members will have a clear understanding of what they should create as a final product.
#3: Clarity for a team and for you what you are going to build

Therefore, a dev team after looking at wireframes will have a clear understanding of each page, features, and overall scope of work.
They can ask important questions before starting the development that is not so obvious when you describe just a list of features.
When a dev team is creating a feature it can have one functionality for one project or industry and another meaning for your project. Wireframes help to avoid this miscommunication.
#4: Accurate project estimation
We understand that understanding the timeline and budget estimations are very important before starting the project to make it possible to plan your budget not only for the development part but also for marketing campaigns or other stuff.
If you ask a dev team (even experienced) about accurate estimation without details it will be a guess.
The only case when you can get a very accurate estimation is if you would like to create exactly the same project as you saw in their portfolio.
And I know cases when a client starts the development with approximate estimation and then was very disappointed that the timeline and the budget increased during the development.
Why does it happen?
Initially, a dev team could do an approximate estimation based on the project they built before and they skipped the step of creating wireframes.
In this case, you should rely on guesses from a dev team.
#5: Very cheap in case of implementing new features and seeing how they look in the app without more expensive development
I’ve already mentioned it briefly in our previous points. Wireframes are a really great opportunity to simulate functionality you would like to ask developers to build. You shouldn’t wait for the development part and for testing until you see the result.
Usually, designers can create clickable pages in a few days and you can adjust them very fast and less expensive than creating the same functionality with developers.
At this step, you can ask your target audience to give you feedback on whether they like the usability of your future project or not and make changes very fast.
I understand it isn’t a real application but some major changes you can implement before diving into the development part.
When and how can you start wireframing?
Usually, any web development should start from a wireframe. It can be low-fidelity or high-fidelity wireframes or even created using simple pencil and paper.
You can help your dev team to give them some ideas by sending similar websites you like or just draw some rectangles on the paper and explain how it should look at the start.
After creating a basic layout on the paper you can show it to your dev team or try to create wireframes using Figma, Proto.io, Balsamiq, or any other tools.
Conclusion
I’m writing about this step so thoroughly because this step is crucial and saves time, nerves, and budget for our clients.
Hope you find the right dev team and won’t skip this step for your next project!
Yury Nemets,
CEO and co-founder of Exore LTD
If you want to validate your wireframes schedule a call with us –> Schedule a call